Vous avez créé ou fait faire votre site Web. Cela vous a pris de l’énergie et du temps mais vous y êtes arrivé ! Après tous ces efforts, ce serait dommage d’oublier un petit détail. Voici donc une liste d’éléments pour vérifier votre site Internet.
Mis à jour : janvier 2021

Les informations importantes visibles au premier regard
On le sait tous, quand on ouvre un nouveau site, si on n’est pas séduit dans les premières secondes, il y a peu de chance pour qu’on y reste. Si on n’y trouve pas ce qui nous intéresse ou ce qui peut nous être utile, on referme l’onglet sans plus attendre. D’où l’importance de la partie supérieure du site, celle qui apparait quand on ouvre la page sans scroller. Elle doit répondre aux questions : quel type de site (vente, vitrine, information…) ? pour qui ? quel problème peut-il résoudre ?
On doit pouvoir accéder très rapidement aux informations pratiques, idéalement 1 click : lieu d’exercice, horaire d’ouverture, qui est le vendeur…
La séduction s’opère aussi grâce à un design moderne et soigné et des couleurs cohérentes et harmonieuses.
Le favicon
Savez-vous ce qu’est un favicon ? c’est un mot valise pour « favorite icon », icône favorite dans la langue de Molière. C’est la petite image qui se trouve à gauche du titre de l’onglet comme sur cette capture d’écran:

Petite image mais gage de sérieux et de professionnalisme. Il suffit d’y penser et de l’insérer au bon endroit.
Pour les sites WordPress, il suffit d’aller dans Apparence > Personnaliser > Identité du site et remplir l’icône du site.
Les textes lisibles pour le web
Sur le Web, on ne lit pas les textes, on les survole en général. C’est pour cette raison qu’il faut aider nos visiteurs dans leur confort de lecture : des phrases courtes, des paragraphes courts, de l’aération, des sous-titres accrocheurs, une couleur de texte suffisamment contrastée, un changement de rythme donné par différentes polices de caractère, des caractères assez gros…
Les aides à la navigation
Aider votre visiteur à naviguer facilement sur votre site et donc à y rester un moment, c’est important pour votre référencement naturel, l’art d’apparaitre le plus haut possible sur les résultats de recherche. En effet, plus les visiteurs restent longtemps sur votre site, plus les moteurs de recherche estiment que votre site est intéressant. Vous avez donc doublement intérêt à aider le visiteur à trouver rapidement ce qu’il cherche.
Pour cela, il ne faut pas hésiter à multiplier les possibilités de navigation : un logo en haut de vos pages qui doit renvoyer vers la page d‘accueil et un petit logo en bas de page qui renvoie aussi vers la page d’accueil, un menu principal en haut avec les pages principales, un menu complet en bas de page, éventuellement d’autres menus si le site est un peu grand.
Ne pas oublier la flèche de remontée rapide, en bas à droite très utile en version mobile et aussi dans les pages un peu longues. Pour WordPress, si votre thème ne le propose pas, il existe des plugins pour cela comme Dynamic-to-top

La vérification des liens
Rien de plus frustrant que d’ouvrir un lien qui n’amène pas au bon endroit ou qui amène à une « page non trouvée ». Par conséquent, il faut veiller à la bonne ouverture des liens qu’ils soient internes, c’est-à-dire vers une autre page de votre site, ou externes, c’est-à-dire vers un autre site. L’usage veut que les liens internes s’ouvrent dans le même onglet alors que les liens externes s’ouvrent dans un nouvel onglet.
Si votre site est un peu gros, cela peut s’avérer fastidieux. Pour les sites WordPress, des plugins comme WordPress Broken Link Checker permettent de vérifier les liens cassés pour les rediriger par exemple. Pour les autres, vous pouvez utiliser ce site de vérification.
Le rendu sur différents écrans
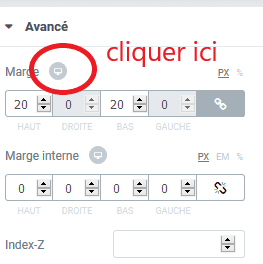
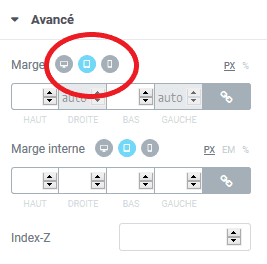
Si votre site est magnifique sur ordinateur mais inadapté sur mobile, ou vice-versa, vous allez faire fuir une partie de vos visiteurs. Il faut donc proposer une version adaptée à chaque écran. C’est ce qu’on appelle le responsive design.
Pour les sites WordPress, la plupart des thèmes modernes s’ajustent d’eux même aux différents écrans mais certains proposent aussi d’ajuster le design de façon plus fine et personnalisée selon les écrans en supprimant des éléments ou modifiant les marges, les tailles de caractères…


L’idéal, c’est aussi de vérifier le rendu sur différents navigateurs (Firefox Mozilla, Internet Explorer, Google Chrome, Safari…) car il peut y avoir des différences, notamment dans les couleurs ou dans le rendu du code.
HTTPS et le cadenas vert
Passons à la partie plus technique. Et pour commencer, le « https » : c’est un protocole sécurisé, utilisé au départ dans les transactions bancaires par internet et maintenant généralisé à tous les sites même sans transaction. Maintenant les utilisateurs sont de plus en plus sensibilisés à cette sécurité et, si cela ne suffisait pas, Google prend aussi en compte cet aspect dans le référencement. Par conséquent, un site professionnel se doit d’être en https.
Comment savoir si son site est en https ?
Cela se fait en 2 temps : d’abord, l’adresse du site doit commencer par https:// et non pas par http:// Pour cela, il faut obtenir et activer un certificat SSL auprès de son hébergeur par exemple. Ensuite, une fois ce passage réalisé, il faut vérifier que chaque page a bien son cadenas comme dans cette image.

RGPD et sécurité
Vous devez aussi respecter les obligations légales : d’une part, prévenir vos visiteurs si vous utilisez des cookies, ce qui est très souvent le cas et d’autre part, respecter le RGPD, loi européenne sur la protection des données personnelles. Pour ce dernier, en ce qui concerne les sites internet, cela consiste à demander l’accord du visiteur quand vous lui prenez des données, lui laisser la possibilité d’y avoir accès, de les modifier, de les supprimer.
Pour les sites WordPress, des extensions comme Complianz apporte le bandeau de cookie et le cœur de WordPress permet de traiter les données : il reste à bien formuler les consentements et la politique de confidentialité.
Le RGPD impose aussi de faire tout son possible pour sécuriser les données stockées et donc de sécuriser au maximum son site. Et il ne faut pas croire que seuls les gros sites ou les sites de e-commerce sont susceptibles d’être piratés. Régulièrement, des « petits » sites vitrines sont attaqués : des images « inappropriés » remplacent le contenu et une rançon est demandée pour débloquer le problème, par exemple. Parfois, le site reste infesté malgré tout.
Or, pour se prémunir au maximum contre ces problèmes, il faut utiliser des techniques qui protègent votre site mais aussi maintenir à jour les logiciels ou codes utilisés, sans oublier de faire des sauvegardes régulières de son site pour pouvoir restaurer une version saine du site, si cela est possible.
Voilà. Vous avez pensé à tous ? C’est parfait, vous pouvez publier votre site et le faire connaitre.
Et maintenant, passez à l’étape suivante : travailler votre notoriété et le référencement naturel ! Poursuivez votre lecture avec le dossier complet pour rendre son site efficace et visible.

Je suis Sylvie Massey, plume des dirigeants et des entrepreneurs qui veulent gagner en notoriété.
Je les aide à faire rayonner leur entreprise, notamment sur LinkedIn, grâce à ma plume.
Partenaire stratégique, je rédige pour vous. Ou plutôt avec vous. Car comme dans un 4 mains au piano, chacun a sa partition. Et ensemble, nous œuvrons pour faire rayonner votre entreprise sur LinkedIn.